11:13 Как заказать хороший сайт: пошаговое руководство для чайников | |
Вы наверняка читали про «в наше время каждый уважающий себя бизнес должен иметь веб-сайт». А знаете ли вы, как правильно заказывать сайты: как определять функциональность и выбирать CMS, на что обращать внимание при обращении в студию, как понять, почему один ресурс стоит 10 тыс. рублей, а второй 150 тыс. рублей? Из пошагового гайда вы узнаете, как и где заказать сайт. Нужен разработчик сайта? Первое, что вы должны понять — заказать хороший сайт трудноДело не в том, что агентства и веб-студии не умеют работать. Проблема в вас. Вы прекрасно разбираетесь в своем деле: строите красивые дома, производите замечательную косметику, готовите самые вкусные в мире стейки. Но вы совсем не разбираетесь в сайтах. Нет, конечно, вы знаете, что сайт интернет-магазина «Евросеть» выглядит отлично и очень вам нравится, а вот ресурс Захолусть-глубинковского треста по производству рогов и копыт — это просто отстой. Вы не понимаете, что требовать от студии. Когда менеджер рассказывает вам о типах меню, верстке в одну или две колонки, формах регистрации, личном кабинете и адаптивном дизайне, у вас есть только один выбор: верить или не верить собеседнику. Из-за этого вы можете потратить слишком много денег, получить ресурс с неподходящей функциональностью, разругаться с подрядчиком из-за несоответствия дизайна вашим ожиданиям. И дело не в непорядочности или непрофессионализме агентств. Просто вы говорите на разных языках. 
Если хотите получить сайт уже сегодня, не ждите, пока агентства научатся разговаривать на вашем языке. Нет, это не попытка перевести стрелки с разработчиков на заказчиков сайта. Просто главный здесь вы. Это у вас успешный бизнес по производству косметики или строительству домов. У вас нет времени ждать, пока наемный менеджер веб-студии найдет нужные слова, чтобы доходчиво объяснить, почему лучше делать сайт на Joomla!, а не на Drupal. Ниже вы найдете информацию, которая поможет вам заказать качественный сайт. Шаг 1: определите, зачем вам сайтЕсли вы знаете, зачем создаете сайт, считайте, что прошли половину пути к успешному запуску ресурса. Смотрите сами: понимание цели существования сайта позволяет заказчику и разработчику пошагово реализовывать задуманное. С другой стороны, если вы заказываете сайт, потому что так принято, то рискуете попасть в ловушку «а может, а давайте». Вот она: — А давайте еще форум прикрутим. — А может в меню поменять местами ссылки «О компании» и «Наши продукты»? — А что, если здесь поиграть цветами, а в подвале добавить вензеля и рюшечки? — Все замечательно, спасибо вам большое, но вот чего-то еще не хватает, что-то не так. Конечно, вы имеете полное право не беспокоиться о психическом здоровье разработчиков. В конце концов, работа у них такая. Но непонимание цели создания сайта и следующий из него тупик «а может, а давайте» обходится слишком дорого именно вам. Во-первых, вы зря тратите время. Во-вторых, вы выкидываете на ветер деньги. Вензеля, форум и изменение порядка ссылок в меню вряд ли повлияют на эффективность ресурса. Да что там, они вам просто не нужны. Читайте также: Как создать и раскрутить форум: пошаговый план Как определить, зачем вам сайт? Займитесь целеполаганием. Определите и запишите на бумаге, какой цели вы хотите добиться с помощью ресурса. Также зафиксируйте задачи, которые необходимо решить для достижения цели. Кстати, вам повезло. Если вы заказываете бизнес-сайт, цель уже готова. Она звучит так: заработать побольше денег. Ну, вы можете причесать ее на свой вкус, сделать измеримой, конкретной и специфичной вашему бизнесу. Суть останется неизменной: любое предприятие или индивидуальный предприниматель создают сайт, чтобы больше зарабатывать. А дальше вам придется потрудиться. Вы должны записать задачи, которые помогут зарабатывать больше денег с помощью сайта. Чтобы правильно их сформулировать, отвечайте на вопрос «что нужно сделать, чтобы увеличить прибыль благодаря сайту?» Ваш будущий ресурс может решать следующие задачи, способствующие росту прибыли: Этот список можно продолжить. Но суть уже понятна: вам необходимо зафиксировать задачи, которые будет решать ваш сайт. Потренируйтесь на живом примере. Например, сформулируйте цели и задачи создания сайта, которые преследовала стоматологическая клиника из Иркутска. Обязательно запишите их на бумаге. 
Что у вас получилось? У меня так: Цель создания сайта: зарабатывать больше денег. Если хотите, добавьте конкретику, специфику и измеримость. Но сойдет и так. Задачи создания сайта: Что-то еще? Записанные на бумаге цель и задачи помогут вам понять, каким должен быть сайт. Благодаря этому вам будет намного проще общаться с разработчиками. Шаг 2: определите требующуюся функциональность сайтаЭто очень простой шаг. Возьмите лист бумаги с записанными задачами создания ресурса. Возьмите красную ручку и сформулируйте из задач вопросы. 
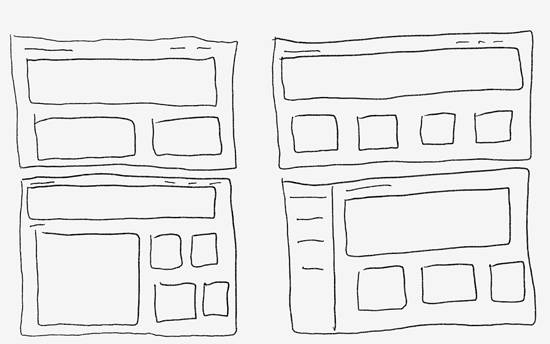
У вас получатся такие вопросы: Первый раз ответьте на вопросы самостоятельно. Позже вы вернетесь к ним с менеджером или разработчиками агентства. Отвечайте подробно и письменно. Например, запишите функции, необходимые для информирования клиентов: Теперь потренируйтесь. Запишите, какие по вашему мнению функции нужны сайту стоматологической клиники, чтобы повысить качество обслуживания пациентов. Обязательно обсудите записанные функции с разработчиком. Профессионал наверняка откорректирует список в соответствии с задачами, которые должен решать ресурс. Что делать, если специалист предлагает добавить функцию, с которой вы не знакомы? Попросите рассказать о ней. Если сомневаетесь, возьмите время на обдумывание и изучите информацию самостоятельно. Материал по теме: Продвижение сайта с нулевым бюджетом: 65 шагов бесплатного покорения поисковых ТОПов Шаг 3: определите, как должен выглядеть сайтЭто один из самых сложных шагов. Причина? Каждый человек имеет собственное представление об идеальном, хорошем, плохом и отстойном дизайне. Если ресурс нравится вам, это не гарантирует, что он понравится вашим клиентам. Это утверждение работает и в обратную сторону. Впрочем, вы делаете сайт для публики, а не для себя, поэтому ставьте ее интересы на первое место. Чтобы согласовать с разработчиками внешний вид сайта, вам необходимо решить две задачи. Во-первых, определите подходящую разметку сайта. Во-вторых, наполните ее нужными визуальными компонентами. Как выбрать разметку сайтаВыбирать разметку вы будете вместе с разработчиками сайта. До общения с ними запомните несколько тезисов: Во время первой встречи с менеджером или при заполнении брифа вам предложат выбрать одну из типичных структур страницы, например, такие: 


Вы не должны обязательно выбирать типовые структуры. Попросите разработчика предложить подходящие на его взгляд разметки. Сравните их с разметками сайтов, которые нравятся вам и предположительно понравятся вашим клиентам. Озадачьте представителя агентства собственными вариантами шаблонов для главной страницы, страницы публикаций или рекламного лэндинга. Обязательно прислушивайтесь к мнению и рекомендациям дизайнера. Ваши представления о сайте должны пройти через фильтр его профессионализма. 
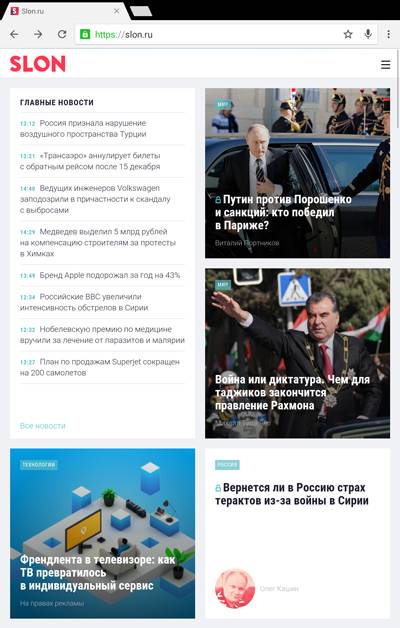
После согласования модульной структуры вам придется ответить еще на один вопрос. Выберите тип верстки: статичный, резиновый или адаптивный. Статичная верстка предполагает, что размеры элементов страницы остаются одинаковыми для всех размеров экранов и браузеров. Разработчики называют это решение самым простым и стабильным. Главный недостаток статичной верстки проявляется, когда пользователь открывает ваш сайт с помощью гаджета с маленьким экраном. Если вы остановитесь на этом варианте, будьте готовы инвестировать в разработку мобильной версии сайта. На страницах с резиновой версткой блоки растягиваются по ширине. Это дает возможность удобно просматривать сайт на экранах разного размера. Адаптивный дизайн — это продвинутый вариант резиновой верстки. У адаптивных страниц модульные блоки меняют размер в зависимости от разрешения экрана пользователя, а также меняется расположение и содержание модулей. Например, на экране десктопа сайт с адаптивной версткой может отображаться в три колонки, а на экране смартфона в одну. 

Какой вариант выбрать? Остановитесь на адаптивной верстке. Благодаря ей ваш сайт будет одинаково удобным для владельцев гаджетов с любым разрешением экрана. Материал по теме: Кейс: Адаптивный дизайн как инструмент SEO Как выбрать внешний вид сайтаЭто один из самых простых этапов работы для вас, но один из самых сложных для разработчиков. Вам достаточно передать специалистам брендбук и обсудить ваше представление об идеальном дизайне. Представителям агентства придется воплощать ваши идеи в реальность, а потом реагировать на просьбы типа поиграть шрифтами и переместить логотип немного ближе к центру и окаймить его золотом. Кстати, лучше не тратьте свое время и нервы подрядчиков на игры с цветами и шрифтами. Поверьте, профессионал лучше вас знает, каким должен быть фон, цвет кнопок и кегль шрифта заголовков. Но если у вас есть свободное время и желание активно участвовать в разработке дизайна, обратите внимание на следующие нюансы: Помните, сайт — не задание на уроке рисования в пятом классе. Дизайн ресурса должен обеспечивать визуальную привлекательность и читабельность контента. В идеале ваши пользователи вообще не должны думать о дизайне. Поэтому не требуйте от дизайнеров что-то добавить, убрать или изменить только потому, что хотите продемонстрировать художественные предпочтения.  Шаг 4: выберите CMS
Шаг 4: выберите CMS
На этом этапе вам придется решить две задачи. Во-первых, определите, станете ли вы использовать CMS или закажете сайт на HTML. Во-вторых, если вы решите делать сайт с «движком», определите, какую именно систему управления контентом лучше использовать в вашем случае. Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! Подробнее Что выбрать: сайт на CMS или на HTMLПо данным Web Technology Surveys, 41,9 % всех сайтов работают на CMS, а 58,1 % не используют «движок». Какую из двух групп выбрать? Сайты на HTML дают вам следующие преимущества: Отсутствие привязки к CMS дает разработчикам возможность реализовать любые задумки заказчика. Однако главный недостаток ресурсов на HTML может перечеркнуть все преимущества. Если вы хорошо строите дома или готовите стейки, но ничего не понимаете в веб-программировании, то не сможете самостоятельно публиковать контент. Вам придется нанять специалиста или платить разработчикам за поддержку ресурса. 
Сайты с системой управления контентом обеспечивают такие преимущества: Выбирайте сайт на HTML в двух случаях: если вам нужен давно умирающий сайт-визитка из одной статичной страницы или если вы готовы платить за поддержку ресурса разработчикам и штатному программисту. Используйте CMS, если хотите иметь возможность самостоятельно публиковать контент. Какую CMS выбратьЕсли вам предложат «самописный движок», откажитесь. Вам необходима система управления контентом, с которой любой разработчик сможет работать без предварительного изучения и исправления «багов». Поэтому выбирайте популярную CMS, достоинства и недостатки которых хорошо известны и подтверждены практикой. Менеджер агентства наверняка предложит вам несколько «движков» на выбор после изучения цели и задач создания сайта. Среди них будут такие CMS: Также вам могут предложить UMI, NetCat, Magento и другие хорошие «движки». Перед окончательным выбором посоветуйтесь с разработчиком, посмотрите, на каких CMS работают сайты, которые вам нравятся. Оцените функциональность предложенных систем. Если возможно, проверьте удобство работы с административными панелями. Идеальных «движков» нет. Есть CMS, которые могут или не могут решить задачи, связанные с запуском вашего сайта. Поэтому при выборе системы учитывайте следующее: Нужно ли коммерческому проекту обязательно покупать платную CMS «корпоративного класса»? Нет, этот миф придумали продавцы «движков». Если разработчик и вы видите, что необходимой функциональности достаточно в Joomla! или WordPress, остановитесь на этих системах. Шаг 5: согласуйте дополнительные характеристики, которым должен соответствовать сайтЕсли коротко, ваш сайт должен удовлетворять потребности аудитории и технические требования поисковых систем. В большинстве случаев это одно и то же. Ниже перечислен базовый список функций и характеристик, которые вы должны согласовать с разработчиками: Обсудите с разработчиком, каким еще характеристикам должен соответствовать ресурс. Шаг 6: определите, где вы будете заказывать сайтВыбор невелик: придется сотрудничать с агентством или с фрилансером. Не ищите универсального рецепта поиска подрядчика. Сотрудничество со студиями и частными специалистами имеет достоинство и недостатки. Почему стоит сотрудничать с авторитетными агентствами? Вот основные причины: Сотрудничество с фрилансерами имеет свои преимущества: 
Хорошего партнера можно найти среди студий и частных специалистов. При выборе обращайте внимание на следующее: 
Помните, как на предыдущем этапе вы отказались от «самописных движков»? Теперь оцените преимущества этого шага: вы можете практически в любой момент прекратить работать со студией «А» и обратиться в агентство «Б». Новый подрядчик сможет сразу же взять в работу сайт на 1С-Битрикс, OpenCart или другой популярной системе. А вам не придется тратить ресурсы на перенос ресурса на новый «движок». Материал по теме: Как оценить профессионализм сеошника, если вы ни черта не понимаете в SEO Шаг 7: оцените, сможете ли вы сделать сайт самостоятельноСделать сайт самостоятельно вы точно сможете. Более того, вы потратите на запуск ресурса не более часа с учетом выбора доменного имени и подтверждения оплаты хостинга. А вот чтобы сделать сайт, отвечающий потребностям аудитории, придется потратить намного больше времени. Поэтому оцените, стоит ли тратить время на изучение «движков», микроразметки и мета-данных в ущерб основной деятельности. Делайте ресурс самостоятельно в таких случаях: 
Если бутстрэппинг — ваша философия, обратите внимание на простые и шаблонные инструменты для создания сайтов: 
Вы знаете, что создать сайт — даже не полдела, а полшага к успеху в интернет-маркетинге? Тогда приступайте к следующему этапу. Шаг 8: определите, кто будет продвигать проектВы можете заниматься интернет-маркетингом самостоятельно или делегировать эту задачу профессионалам. Прежде чем решать, посмотрите, что именно необходимо делать в рамках комплексного интернет-маркетинга: Если вы готовы делать эти и другие виды работ, заказывайте мебель для новых сотрудников отдела маркетинга. Если вы не хотите отвлекать автослесарей и врачей от их основной деятельности, обратитесь в агентство. Хорошо, если студия одновременно создает ваш сайт и занимается интернет-маркетингом. В этом случае разработчикам будет проще планировать характеристики ресурса, необходимые для решения маркетинговых задач. Шаг 9: определите, сколько стоит необходимый вам сайтВы наверняка видели на столбах объявления с предложением сделать сайт за 1000 рублей. Также вы слышали об организациях, которые тратят на разработку сайта миллионы рублей. Откуда такая разница и сколько придется заплатить за сайт вам? Вы можете получить готовый сайт в течение пяти минут абсолютно бесплатно. Загляните сюда. Скорее всего вам нужен независимый ресурс, например, standalone-блог или сайт-визитка. Один из ведущих хостеров рунета продаст вам его за 870 рублей: 720 рублей стоит хостинг на два года, а 150 рублей вы заплатите за регистрацию домена. Представляете, как на вас наживаются люди, продающие сайты за 1000 рублей? Откуда берутся десятки и сотни тысяч рублей, которые просят за сайты студии? За 870 рублей вы получили хостинг с установленным «движком» и доменное имя. У вас есть возможность использовать шаблонный дизайн. Пример на иллюстрации. 
Все остальное придется делать самостоятельно: искать бесплатно, покупать или заказывать разработку подходящего шаблона, расширять функциональность с помощью плагинов, создавать контент, добавлять коды аналитики, выбирать нужные виджеты и делать многое другое. А теперь представьте, что вам нужен не блог или сайт-визитка, а функциональный интернет-магазин с защищенным личным кабинетом, интеграцией с платежными системами, системой онлайн-поддержки пользователей и другими возможностями. Их разработка, установка и настройка значительно увеличивает бюджет. Окончательная цена сайта зависит от его характеристик: функциональности, дизайна, объемов контента и так далее. Условно говоря, сайт-визитка с шаблонным дизайном обойдется вам в 870 рублей, а стоимость сайта с дизайном от студии Артемия Лебедева и интеграцией сложного сервиса, например, системы интернет-банкинга, будет исчисляться цифрами на несколько порядков выше. Приблизительную стоимость сайта вы узнаете после согласования его характеристик с разработчиком. Окончательную сумму вы увидите в акте выполненных работ. Не забывайте, что вам придется постоянно инвестировать в развитие ресурса и интернет-маркетинг. Что нужно, чтобы заказать сайтНачните с мозгового штурма: четко определите, какие задачи вы будете решать с помощью веб-ресурса. Это поможет вам описать необходимую функциональность. Дальше все пойдет как по маслу: вы опишете идеальный с вашей точки зрения дизайн, выберете CMS, определите необходимые технические характеристики. После этого вы поймете, стоит ли создавать ресурс самостоятельно или лучше обратиться к профессионалам. Остается самая малость: решить, кто будет продвигать сайт и сколько средств понадобится на реализацию проекта. Если вы работаете со студией, цену вам назовут после обсуждения идеи. Если вы заказывали сайты студиям или фрилансерам, поделитесь своим опытом. Расскажите, что по вашему мнению нужно учитывать при общении с разработчиками. Также вы можете прокомментировать статью, написать замечания или предложения. Эта статья поможет вам избежать многих ошибок, которые совершают клиенты веб-студий. Но эта статья — не панацея. Если вы хотите заказать сайт, мы рекомендуем сразу обращаться к профессионалам. Агентство «Текстерра» занимается разработкой сайтов «под ключ». Проконсультируем и объясним все нюансы бесплатно. Подробности по ссылке. kak-pravilno-zakazat-sayt-poshagovoe-rukovodstvo-dlya-chaynikov | |
|
| |
| Всего комментариев: 0 | |